-
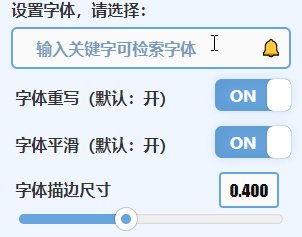
字体重写(默认:开)
-
字体平滑(默认:开)
${tFontSize}
-
字体描边尺寸
-
字体阴影尺寸
-
阴影颜色 \ud83d\udd14
阴影颜色可通过点击色块激活拾色器选择,也可自定义填写,格式支持: RGB, RGBA, HEX{3}, HEX{6}。纯白色的所有格式表示自身颜色 currentcolor
注意:输入数值会自动转化为HEX{6},但数值保持一致性。错误格式会被替换为上次保存的数据。
-
排除渲染的CSS样式: \ud83d\udd14
默认为排除大多数网站常用的特殊CSS样式,填写格式如下所示::not(.fa) 或 :not([class*="fa"])
该选项为重要参数,默认只读,双击解锁。请尽量不要修改,避免造成样式失效。若失效请重置。
\u2227 -
排除渲染的HTML标签: \ud83d\udd14
该选项排除渲染字体描边、字体阴影效果,请将排除渲染的HTML标签用逗号分隔。具体规则请点击顶部旋转的帮助文件图标。
编辑该选项需要CSS知识,如需要排除复杂的样式或标签可通过这里进行添加,样式若混乱请重置。
\u2227
${curHostname}
该域名下所有页面将被禁止字体渲染!
确定后页面将自动刷新,请确认是否排除?
`, titleText: "禁止字体渲染", }); if (await frDialog.respond()) { exSite = await GMgetValue("_Exclude_site_"); exSite = JSON.parse(defCon.decrypt(exSite)); exSite.push(curHostname); GMsetValue("_Exclude_site_", defCon.encrypt(JSON.stringify(exSite))); location.reload(); } frDialog = null; }); Parameter_Settings ? GMunregisterMenuCommand(Parameter_Settings) : debug("//-> No Parameter_Settings_Menu"); Parameter_Settings = GMregisterMenuCommand("\ufff7\ud83d\udc8e VIP 高级功能开关", async () => { configure = await GMgetValue("_configure_"); _config_data_ = JSON.parse(defCon.decrypt(configure)); isBackupFunction = Boolean(_config_data_.isBackupFunction); isPreview = Boolean(_config_data_.isPreview); isFontsize = Boolean(_config_data_.isFontsize); maxPersonalSites = Number(_config_data_.maxPersonalSites); let frDialog = new frDialogBox({ trueButtonText: "保存数据", falseButtonText: "帮助文件", neutralButtonText: "取 消", messageText: String(`-
本地备份功能(默认:开启)
-
保存预览功能(默认:关闭)
-
字体缩放功能(实验性功能)
-
个性化设置总数(默认:100)
-
字体列表缓存(缓存:24小时)
- \ud83e\udde1\u0020如果您遇到问题,请向我反馈\u0020\ud83e\udde1
字体列表缓存已重建,页面即将刷新!
`, titleText: "当前网站字体列表缓存重建", }); if (await frDialog.respond()) { frDialog = null; location.reload(); } }); qS(`#${defCon.id.feedback}`).addEventListener("click", () => { GMopenInTab(feedback, defCon.options); }); document.querySelectorAll(`#${defCon.id.isbackup}, #${defCon.id.ispreview}, #${defCon.id.isfontsize}, #${defCon.id.maxps}`).forEach(items => { items.addEventListener("change", function () { _bk = Boolean(qS(`#${defCon.id.isbackup}`).checked); _pv = Boolean(qS(`#${defCon.id.ispreview}`).checked); _fs = Boolean(qS(`#${defCon.id.isfontsize}`).checked); _mps = Number(qS(`#${defCon.id.maxps}`).value); }); }); if (await frDialog.respond()) { _mps = !_mps ? 100 : _mps; _config_data_.isBackupFunction = _bk; _config_data_.isPreview = _pv; _config_data_.isFontsize = _fs; _config_data_.maxPersonalSites = _mps; GMsetValue("_configure_", defCon.encrypt(JSON.stringify(_config_data_))); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `
VIP 高级功能参数已成功保存,页面即将刷新!
`, titleText: "VIP 高级功能设置保存", }); if (await frDialog.respond()) { frDialog = null; location.reload(); } } else { GMopenInTab(guideURI, defCon.options); } frDialog = null; }); } else { Exclude_site ? GMunregisterMenuCommand(Exclude_site) : debug("//-> No Exclude_site_Menu"); Exclude_site = GMregisterMenuCommand(`\ufff2\ud83c\udf40 重新渲染 ${curHostname}`, async () => { closeAllDialog(`div.${defCon.class.db}`); let frDialog = new frDialogBox({ trueButtonText: "确 定", neutralButtonText: "取 消", messageText: `${curHostname}
该域名下所有页面将重新进行字体渲染!
确定后页面将自动刷新,请确认是否恢复?
`, titleText: "恢复字体渲染", }); if (await frDialog.respond()) { exSite = await GMgetValue("_Exclude_site_"); exSite = JSON.parse(defCon.decrypt(exSite)); defCon.siteIndex = real_Time_Update(exSite); exSite.splice(defCon.siteIndex, 1); GMsetValue("_Exclude_site_", defCon.encrypt(JSON.stringify(exSite))); location.reload(); } frDialog = null; }); Feed_Back ? GMunregisterMenuCommand(Feed_Back) : debug("//-> No Feed_Back_Menu"); Feed_Back = GMregisterMenuCommand("\ufff9\ud83e\udde1 向作者反馈问题或建议", () => { GMopenInTab(feedback, defCon.options); }); } } }, 2e3); /* important Functions */ function insertHTML() { if (document.body) { try { const div = cE("div"); div.id = defCon.id.rndId; div.style.opacity = 0; div.innerHTML = tHTML; qS("body").appendChild(div); } catch (e) { defCon.errors.push(e); error("//-> insertHTML:", e); } } } function insertCSS() { try { addStyle(tCSS, `${defCon.class.rndClass}`, document.head, "TC"); } catch (e) { error("//-> insertCSS:", e); } } function insertStyle(t) { try { addStyle(tStyle, `${defCon.class.rndStyle}`, document.head, "TS", t); } catch (e) { error("//-> insertStyle:", e); } } function reloadStyleTolastChild(isMutationObserver) { if (isMutationObserver) { const styleScriptCount = document.head.querySelectorAll("style[id^='TS']").length; if (styleScriptCount === 1) { insertStyle(true); debug("//-> [:after]", document.head.lastChild.className); } else if (styleScriptCount && !defCon.scriptCount) { defCon.scriptCount = true; console.error("//-> \u53d1\u73b0\u5197\u4f59\u5b89\u88c5\u7684\u811a\u672c\uff0c\u8bf7\u5220\u9664\u91cd\u590d\u811a\u672c\u4fdd\u7559\u5176\u4e00\u3002"); } } else { document.onreadystatechange = function () { if (document.readyState === "complete") { setTimeout(() => { if (document.head.lastChild.className !== defCon.class.rndStyle) { insertStyle(true); } debug("//-> lastChildStyle:", document.head.lastChild.className); }, 2e3); debug( "//-> isStylePositionAtLastChild:", document.head.lastChild.className === defCon.class.rndStyle || document.head.lastChild.previousSibling.className === defCon.class.rndStyle ); } }; } } function startRAFInterval() { RAFInterval( () => { if (!qS(`.${defCon.class.rndStyle}`)) { insertStyle(false); } else { reloadStyleTolastChild(false); } if (curWindowtop) { if (!qS(`.${defCon.class.rndClass}`)) { insertCSS(); } } return Boolean(qS(`.${defCon.class.rndStyle}`) && (!curWindowtop || qS(`.${defCon.class.rndClass}`))); }, 10, true ); } async function fontCheck_detectOnce(fontData = []) { const fontReady = await document.fonts.ready; const checkFont = new isSupportFontFamily(); const fontAvailable = new Set(); let ii = 1; if (fontReady) { for (const font of fontCheck.values()) { if (checkFont.detect(font.en)) { if (font.en !== refont) { font.sort = ii; fontAvailable.add(font); } } else if (checkFont.detect(convert2Unicode(font.ch)) && convert2Unicode(font.ch) !== refont) { font.en = convert2Unicode(font.ch); font.sort = ii; fontAvailable.add(font); } ii++; } } fontData = [...fontAvailable.values()].sort(function (a, b) { return a.sort - b.sort; }); return fontData; } async function operationConfigure(fontData = []) { try { if (curWindowtop) { // fontlist cache with expires try { const fontListwithExpire = cache.get("_fontlist_"); if (fontListwithExpire) { debug("//-> %cLoad font_Data from Cache", "color:green;font-weight:bold"); fontData = fontListwithExpire; } else { debug("//-> %cStart real-time font detection", "color:crimson;font-weight:bold"); fontData = await fontCheck_detectOnce(); cache.set("_fontlist_", fontData); } } catch (e) { debug("//-> %cInitialized font_Data caused by Errors: ", "background-color:yellow;color:red;font-weight:bold", e); cache.remove("_fontlist_"); fontData = await fontCheck_detectOnce(); cache.set("_fontlist_", fontData); } /* Fonts selection */ try { if (qS(`#${defCon.id.fontList} .${defCon.class.fontList}`)) { fontSet(`#${defCon.id.fontList} .${defCon.class.fontList}`).fsearch(fontData); } } catch (e) { defCon.errors.push(e); error("//-> Fonts selection:", e); } /* selector placeholder style */ const inputFont = qS(`#${defCon.id.fontList} .${defCon.class.selectFontId} input`); const ffaceT = qS(`#${defCon.id.fface}`); if (ffaceT && inputFont) { GetCurFont(CONST.fontFace, defCon.refont, defautlFont); ffaceT.addEventListener("change", () => { GetCurFont(ffaceT.checked, defCon.refont, defautlFont); }); } if (inputFont) { inputFont.setAttribute("placeholder", `\u5f53\u524d\u5b57\u4f53\uff1a${defCon.curFont}`); inputFont.addEventListener("mouseover", () => { inputFont.setAttribute("placeholder", `\u8f93\u5165\u5173\u952e\u5b57\u53ef\u68c0\u7d22\u5b57\u4f53`); }); inputFont.addEventListener("mouseout", () => { inputFont.setAttribute("placeholder", `\u5f53\u524d\u5b57\u4f53\uff1a${defCon.curFont}`); }); } /* Fonts Face */ const submitButton = qS(`#${defCon.id.submit} .${defCon.class.submit}`); saveChangeStatus(ffaceT, CONST.fontFace, submitButton, defCon.Val); /* Font Smooth */ const smoothT = qS(`#${defCon.id.smooth}`); saveChangeStatus(smoothT, CONST.fontSmooth, submitButton, defCon.Val); /* FontSize Zoom */ let drawZoom; const zoom = qS(`#${defCon.id.fontZoom}`); if (isFontsize) { try { let zoomId = document.querySelector(`#${defCon.id.zoomSize}`); // eslint-disable-next-line no-undef drawZoom = new Powerange(zoomId, { callback: () => { const _value = Number(zoomId.value); zoom.value = _value.toFixed(3); zoom._value_ = _value; }, decimal: true, hideRange: true, min: 0.8, max: 1.5, start: CONST.fontSize, step: 0.001, }); checkdraw(zoom, drawZoom, /[0-9](\.[0-9]{1,3})?/); } catch (e) { defCon.errors.push(e); error("//-> FontSize Zoom:", e); } finally { saveChangeStatus(zoom, Number(CONST.fontSize), submitButton, defCon.Val); } } /* Fonts stroke */ let drawStrock; const strock = qS(`#${defCon.id.strokeSize}`); try { let strokeId = document.querySelector(`#${defCon.id.stroke}`); // eslint-disable-next-line no-undef drawStrock = new Powerange(strokeId, { callback: () => { const _value = Number(strokeId.value); strock.value = _value === 0 ? "OFF" : _value.toFixed(3); strock._value_ = _value; }, decimal: true, hideRange: true, min: 0, max: 1.0, start: CONST.fontStroke, step: 0.001, }); checkdraw(strock, drawStrock, /[0-9](\.[0-9]{1,3})?/); } catch (e) { defCon.errors.push(e); error("//-> Fonts stroke:", e); } finally { saveChangeStatus(strock, Number(CONST.fontStroke), submitButton, defCon.Val); } /* Fonts shadow */ let drawShadow; const shadows = qS(`#${defCon.id.shadowSize}`); try { let shadowId = document.querySelector(`#${defCon.id.shadow}`); // eslint-disable-next-line no-undef drawShadow = new Powerange(shadowId, { callback: () => { const _value = Number(shadowId.value); shadows.value = _value === 0 ? "OFF" : _value.toFixed(2); shadows._value_ = _value; }, decimal: true, hideRange: true, min: 0, max: 8.0, start: CONST.fontShadow, step: 0.01, }); checkdraw(shadows, drawShadow, /[0-9](\.[0-9]{1,2})?/); } catch (e) { defCon.errors.push(e); error("//-> Fonts shadow:", e); } finally { saveChangeStatus(shadows, Number(CONST.fontShadow), submitButton, defCon.Val); } /* Fonts shadow color selection */ let picker; const cpshow = qS(`#${defCon.id.cps}`); const cp = qS(`#${defCon.id.cpm}`); const body = qS("body"); const colorshow = qS(`#${defCon.id.color}`); const colorReg = /^currentcolor$|^#([A-F0-9]{6})$/; try { picker = new ColorPicker({ dom: cp, value: CONST.shadowColor, def: CONST.shadowColor, }); debug("//-> ColorPicker:", picker._lastValue); cpshow.addEventListener("click", function (e) { if (cp.style.display === "block") { cp.style = "display:none"; } else { e.stopPropagation(); cp.style = "display:block"; } }); cp.addEventListener( "click", function (e) { e.stopPropagation(); }, false ); body.addEventListener("click", function () { cp.style = "display:none"; }); } catch (e) { defCon.errors.push(e); error("//-> Fonts shadowColor:", e); } finally { saveChangeStatus(colorshow, CONST.shadowColor, submitButton, defCon.Val); } /* Double-click allows you to edit */ const fontExT = qS(`#${defCon.id.exclude}`); const fontCssT = qS(`#${defCon.id.cssfun}`); if (fontCssT) { fontCssT.addEventListener("dblclick", () => { fontCssT.setAttribute("class", `${defCon.class.notreadonly}`); fontCssT.title = "\u8bf7\u8c28\u614e\u4fee\u6539\u8be5\u53c2\u6570\uff01"; fontCssT.readOnly = false; }); } saveChangeStatus(fontCssT, CONST.fontCSS, submitButton, defCon.Val); saveChangeStatus(fontExT, CONST.fontEx, submitButton, defCon.Val); /* Expand & Collapse */ expandORcollapse(qS(`#${defCon.id.cSwitch}`), fontCssT, qS(`#${defCon.id.fontCSS}`)); expandORcollapse(qS(`#${defCon.id.eSwitch}`), fontExT, qS(`#${defCon.id.fontEx}`)); /* Buttons control */ qS(`#${defCon.id.submit} .${defCon.class.reset}`).addEventListener("click", async function () { let frDialog = new frDialogBox({ trueButtonText: "重 置", falseButtonText: "恢 复", neutralButtonText: "取 消", messageText: `『重置/恢复』将当前设置初始化为 程序默认的初始数据 或 上次正确保存的数据。一般是在您错误配置参数且造成无法挽回的情况下才进行重置参数的操作。
重置:重置当前数据为程序初始值,手动保存生效。
恢复:替换为上次正确保存的数据,自动恢复预览。
取消:放弃重置操作。
`, titleText: "参数重置确认", }); if (await frDialog.respond()) { fontSet().fdeleteList(fontData); if (isFontsize) { zoom.value = Number(defValue.fontSize) ? Number(defValue.fontSize).toFixed(3) : "OFF"; zoom._value_ = Number(defValue.fontSize); drawZoom.setStart(Number(defValue.fontSize)); defCon.tZoom = Number(defValue.fontSize); } strock.value = Number(defValue.fontStroke) ? Number(defValue.fontStroke).toFixed(3) : "OFF"; strock._value_ = Number(defValue.fontStroke); drawStrock.setStart(Number(defValue.fontStroke)); shadows.value = Number(defValue.fontShadow) ? Number(defValue.fontShadow).toFixed(2) : "OFF"; shadows._value_ = Number(defValue.fontShadow); drawShadow.setStart(Number(defValue.fontShadow)); picker.value = defValue.shadowColor; picker._value_ = picker.value; smoothT.checked !== defValue.fontSmooth ? smoothT.click() : debug("//-> fontSmooth Not Modified"); ffaceT.checked !== defValue.fontFace ? ffaceT.click() : debug("//-> fontFace Not Modified"); fontCssT.value = defValue.fontCSS; fontExT.value = defValue.fontEx; this.parentNode.children[3].click(); } else { fontSet().fdeleteList(fontData); if (isFontsize) { zoom.value = Number(CONST.fontSize) ? Number(CONST.fontSize).toFixed(3) : "OFF"; zoom._value_ = Number(CONST.fontSize); drawZoom.setStart(Number(CONST.fontSize)); defCon.tZoom = Number(CONST.fontSize); } strock.value = Number(CONST.fontStroke) ? Number(CONST.fontStroke).toFixed(3) : "OFF"; strock._value_ = Number(CONST.fontStroke); drawStrock.setStart(Number(CONST.fontStroke)); shadows.value = Number(CONST.fontShadow) ? Number(CONST.fontShadow).toFixed(2) : "OFF"; shadows._value_ = Number(CONST.fontShadow); drawShadow.setStart(Number(CONST.fontShadow)); picker.value = CONST.shadowColor; picker._value_ = picker.value; smoothT.checked !== CONST.fontSmooth ? smoothT.click() : debug("//-> fontSmooth Not Modified"); ffaceT.checked !== CONST.fontFace ? ffaceT.click() : debug("//-> fontFace Not Modified"); fontCssT.value = CONST.fontCSS; fontExT.value = CONST.fontEx; __preview__(defCon.preview); GetCurFont(ffaceT.checked, defCon.refont, defautlFont); autoZoomFontSize(`#${defCon.id.rndId}`, defCon.tZoom); } frDialog = null; }); qS(`#${defCon.id.submit} .${defCon.class.submit}`).addEventListener("click", async function () { const perfzoom = isFontsize ? (/[0-9]+(?:\.[0-9]{1,3})?/.test(zoom.value) ? Number(zoom.value) : zoom.value === "OFF" ? 0 : Number(defValue.fontStroke)) : 1; const fzoom = perfzoom < 0.8 ? 0.8 : perfzoom > 1.5 ? 1.5 : perfzoom; const fstrock = /[0-9]+(?:\.[0-9]{1,3})?/.test(strock.value) ? Number(strock.value) : strock.value === "OFF" ? 0 : Number(defValue.fontStroke); const fshadow = /[0-9]+(?:\.[0-9]{1,3})?/.test(shadows.value) ? Number(shadows.value) : shadows.value === "OFF" ? 0 : Number(defValue.fontShadow); const pickedcolor = colorshow.value; const fscolor = colorReg.test(pickedcolor) ? pickedcolor : defValue.shadowColor; const fontlists = fontSet().fsearchList(`${defCon.id.fontName}`); const fontselect = fontlists.length > 0 ? fontlists.indexOf("Microsoft YaHei") === 0 ? defValue.fontSelect : String(singleQuoteStr(fontlists) + defValue.fontSelect) : CONST.fontSelect.indexOf("Microsoft YaHei") === 0 ? defValue.fontSelect : CONST.fontSelect.split(",")[0] + "," + defValue.fontSelect; const smooth = smoothT.checked; const fontface = ffaceT.checked; const fcss = fontCssT.value; const cssfun = fcss ? fcss.replace(/"|`/g, "'") : defValue.fontCSS; const fex = fontExT.value; const fontex = fex ? fex.replace(/"|`/g, "'") : ""; if (defCon.isPreview && this.getAttribute("v-Preview")) { try { const _bodyZoom = isFontsize ? fzoom >= 0.8 && fzoom <= 1.5 && fzoom !== 1 ? String( `body{zoom:${fzoom}!important;` + `-moz-transform:scale(${fzoom});-moz-transform-origin:left top;` + `-o-transform:scale(${fzoom});-o-transformOrigin:left top;` + String(getBrowser.type("core").Gecko || getBrowser.type("core").Presto ? `width:${100 / fzoom}%;height:${100 / fzoom}%}` : `}`) ) : `` : ""; const _shadow = fshadow > 0 && fshadow <= 8 ? `text-shadow:0 0 ${fshadow}px ${fscolor};` : ""; const _stroke = fstrock > 0 && fstrock <= 1.0 ? `text-stroke:${fstrock}px currentcolor;-webkit-text-stroke:${fstrock}px currentcolor;paint-order:stroke fill;` : ""; const _selection = stroke ? `::selection{color:#ffffff!important;background:#338fff!important}` : ``; const _smoothing = smooth ? `-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;text-rendering:optimizeLegibility;` : ""; const _fontfamily = fontface ? `font-family:${fontselect};` : ""; const _refont = fontselect.split(",")[0] ? fontselect.split(",")[0].replace(/"|'/g, "") : ""; const _fontfaces = fontface ? _refont !== "" ? `@font-face{font-family:"宋体";src:local("${_refont}")}@font-face{font-family:"黑体";src:local("${_refont}")}@font-face{font-family:SimHei;src:local("${_refont}")}@font-face{font-family:SimSun;src:local("${_refont}")}@font-face{font-family:"serif";src:local("${_refont}")}@font-face{font-family:"Microsoft YaHei UI";src:local("${_refont}")}@font-face{font-family:"Segoe UI";src:local("${_refont}")}@font-face{font-family:"sans-serif";src:local("${_refont}")}@font-face{font-family:Tahoma;src:local("${_refont}")}@font-face{font-family:Arial;src:local("${_refont}")}@font-face{font-family:Helvetica;src:local("${_refont}")}` : `` : ""; const _codeFont = fontface ? "* pre,* pre *,* code,* code *{font:14px/130% 'Operator Mono Lig','Fira Code','Roboto Mono','Monaco','Courier New',monospace!important}" : ""; const _exclude = fontex ? `${fontex}{text-stroke:initial!important;-webkit-text-stroke:initial!important;text-shadow:initial!important}` : ""; const _tshadow = `${_bodyZoom}${_codeFont}${_selection}${cssfun}{${_shadow}${_stroke}${_smoothing}${_fontfamily}}${_fontfaces}${_exclude}`; defCon.tZoom = fzoom; this.innerText = "\u4fdd\u5b58"; this.removeAttribute("style"); this.removeAttribute("v-Preview"); __preview__(defCon.isPreview, _tshadow, false); GetCurFont(fontface, _refont, defautlFont); autoZoomFontSize(`#${defCon.id.rndId}`, fzoom); } catch (e) { error("//->", e); } } else { try { let frDialog = new frDialogBox({ trueButtonText: "保存到全局数据", falseButtonText: "保存到网站数据", neutralButtonText: "取 消", messageText: `保存到全局数据:
将当前设置保存为全局设置,默认使用全局参数。
保存到当前网站数据:[全部数据列表]
为 ${curHostname} 保存独立的设置数据。`, titleText: "保存设置数据", }); domains = await GMgetValue("_domains_fonts_set_"); domainValue = domains ? JSON.parse(defCon.decrypt(domains)) : default_domains; const _awdl = qS(`#${defCon.id.seed}_a_w_d_l_`); if (_awdl) { if (domainValue.length > 0) { _awdl.style.cssText += "display:line-block"; } else { _awdl.style.cssText += "display:none"; } _awdl.addEventListener("click", async () => { closeAllDialog(`div.${defCon.class.db}`); manageDomainList(); }); } domains = await GMgetValue("_domains_fonts_set_"); domainValue = domains ? JSON.parse(defCon.decrypt(domains)) : default_domains; domainValueIndex = update_domain_index(domainValue); if (domainValueIndex !== undefined && qS(`#${defCon.id.seed}_c_w_d_`)) { const fontDate = dateFormat("YYYY-mm-dd HH:MM:SS", new Date(domainValue[domainValueIndex].fontDate)); qS(`#${defCon.id.seed}_c_w_d_`).innerHTML = String(`
上次保存:${fontDate}
`).trim(); qS(`#${defCon.id.seed}_c_w_d_d_`).addEventListener("click", async () => { domainValue.splice(domainValueIndex, 1); GMsetValue("_domains_fonts_set_", defCon.encrypt(JSON.stringify(domainValue))); cache.remove("_fontlist_"); closeAllDialog(`div.${defCon.class.db}`); let frDialog = new frDialogBox({ trueButtonText: "感谢使用", messageText: `时间戳${fontDate}的数据已成功删除!
当前页面将在您确认后自动刷新。
`, titleText: "个性化数据删除", }); closeConfigurePage(true); if (await frDialog.respond()) { closeAllDialog(`div.${defCon.class.db}`); location.reload(); } frDialog = null; }); } defCon.fontlistchanged = fontselect.split(",")[0] !== CONST.fontSelect.split(",")[0]; if (await frDialog.respond()) { saveDate("_fonts_set_", { fontSelect: filterHtml(fontselect), fontFace: Boolean(fontface), fontSize: Number(fzoom), fontStroke: Number(fstrock), fontShadow: Number(fshadow), shadowColor: filterHtml(fscolor), fontSmooth: Boolean(smooth), fontCSS: filterHtml(cssfun), fontEx: filterHtml(fontex), }); defCon.successId = true; } else { const _savedata_ = { domain: curHostname, fontDate: new Date(), fontSelect: filterHtml(fontselect), fontFace: Boolean(fontface), fontSize: Number(fzoom), fontStroke: Number(fstrock), fontShadow: Number(fshadow), shadowColor: filterHtml(fscolor), fontSmooth: Boolean(smooth), fontCSS: filterHtml(cssfun), fontEx: filterHtml(fontex), }; domains = await GMgetValue("_domains_fonts_set_"); domainValue = domains ? JSON.parse(defCon.decrypt(domains)) : default_domains; domainValueIndex = update_domain_index(domainValue); if (domainValueIndex !== undefined) { domainValue.splice(domainValueIndex, 1, _savedata_); } else { domainValue.push(_savedata_); } if (domainValue.length <= maxPersonalSites || domainValueIndex !== undefined) { GMsetValue("_domains_fonts_set_", defCon.encrypt(JSON.stringify(domainValue))); defCon.successId = true; } else { let frDialog = new frDialogBox({ trueButtonText: "依然保存", falseButtonText: "管理列表", neutralButtonText: "我放弃", messageText: `您已经保存超过${maxPersonalSites} 个网站的个性化数据了,过多的数据会使脚本运行速度过慢,进而会影响您浏览网页的响应速度,建议您及时删除一些平时访问较少的站点设置,然后再进行新网站设置的数据保存。
您确认要继续保存吗?
`, titleText: "数据过多的提示", }); if (await frDialog.respond()) { GMsetValue("_domains_fonts_set_", defCon.encrypt(JSON.stringify(domainValue))); defCon.successId = true; } else { manageDomainList(); defCon.successId = false; } frDialog = null; } } frDialog = null; } catch (e) { defCon.errors.push(e); error("//-> saveDate:", e); defCon.successId = false; } finally { if (defCon.successId) { closeAllDialog(`div.${defCon.class.db}`); let frDialog = new frDialogBox({ trueButtonText: "感谢使用", messageText: `您设置的参数已保存!
当前页面将在您确认后自动刷新。
`, titleText: "数据保存完毕", }); if (defCon.fontlistchanged) { cache.remove("_fontlist_"); } closeConfigurePage(true); if (await frDialog.respond()) { frDialog = null; location.reload(); } } } } }); backupData(isBackupFunction, default_domains); qS(`#${defCon.id.submit} .${defCon.class.cancel}`).addEventListener("click", () => { closeConfigurePage(false); }); } } catch (e) { defCon.errors.push(e); error("%c[Error]%c\n%s", "font-weight:bold;color:red", "font-weight:bold;color:darkred", e); } } function closeConfigurePage(isReload) { if (qS(`#${defCon.id.rndId}`)) { qS(`#${defCon.id.rndId}`).style = "opacity:0"; qS(`#${defCon.id.rndId}`).remove(); if (!isReload) { if (defCon.preview) { __preview__(defCon.isPreview); } defCon.tZoom = CONST.fontSize; closeAllDialog(`div.${defCon.class.db}`); } } } function GetCurFont(_isfontface_, refont, def) { const inputFont = qS(`#${defCon.id.fontList} .${defCon.class.selectFontId} input`); reFontFace = def; defCon.curFont = def; if (_isfontface_) { fontCheck.forEach(item => { if (item.en === refont || convert2Unicode(item.ch) === refont) { defCon.curFont = refont.includes("\\") ? "" : " (" + item.en + ")"; reFontFace = item.ch + defCon.curFont; defCon.curFont = item.ch; } }); } if (inputFont) { inputFont.setAttribute("placeholder", `\u5f53\u524d\u5b57\u4f53\uff1a${defCon.curFont}`); } } function backupData(convertejsondatatosqlite, def) { const backupT = qS(`#${defCon.id.backup}`); if (convertejsondatatosqlite && backupT) { backupT.style = "display:inline-block"; backupT.addEventListener("click", async () => { try { let frDialog = new frDialogBox({ trueButtonText: "备 份", falseButtonText: "还 原", neutralButtonText: "取 消", messageText: `备份到本地文件:
备份到本地,自动下载 backup.*.sqlitedb 文件。
从本地文件还原:
\ud83d\udc49\u0020[点击这里载入*.sqlitedb备份文件]
`, titleText: "备份与还原数据", }); const tfs = qS(`#${defCon.id.tfiles}`); const fs = qS(`#${defCon.id.files}`); if (tfs && fs) { tfs.addEventListener("click", () => { fs.click(); }); fs.addEventListener("change", () => { tfs.innerHTML = `${fs.files[0].name}\u0020\ud83d\udc49[重新选择]`; }); } if (await frDialog.respond()) { const _fonts_set_ = await GMgetValue("_fonts_set_"); const _Exclude_site_ = await GMgetValue("_Exclude_site_"); const _domains_fonts_set_ = await GMgetValue("_domains_fonts_set_"); const _domains_fonts_set__ = _domains_fonts_set_ ? _domains_fonts_set_ : defCon.encrypt(JSON.stringify(def)); const db_R = "QXV0aGVyJUUyJTlBJUExRjl5NG5nJUYwJTlGJTkyJTk2JTQw" + defCon.encrypt(defCon.scriptName); const db_0 = defCon.encrypt(new Date()); const db_1 = _fonts_set_; const db_2 = _Exclude_site_; const db_3 = _domains_fonts_set__; const db = { db_R, db_0, db_1, db_2, db_3 }; const timeStamp = dateFormat("YYYYmmddHHMMSS", new Date()); const via = `.${getBrowser.type("browser").toLowerCase()}`; dataDownload(`backup.${timeStamp}${via}.sqlitedb`, defCon.sqliteDB(JSON.stringify(db), true, root)); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `备份数据已归档,备份文件导出下载中……
文件名:backup.${timeStamp}${via}.sqlitedb
`, titleText: "数据备份", }); if (await frDialog.respond()) { frDialog = null; } } else { try { const thatFile = fs.files[0]; debug(`//-> backupData:`, thatFile.name, thatFile.size); let reader = new FileReader(); reader.readAsText(thatFile); reader.onload = async function () { try { const _file_ = defCon.decrypt(this.result); const _rs = JSON.parse(defCon.sqliteDB(_file_, false, root)); const _data_R = defCon.decrypt(_rs.db_R); const _data_0 = defCon.decrypt(_rs.db_0); const _data_1 = JSON.parse(defCon.decrypt(_rs.db_1)); const _data_2 = JSON.parse(defCon.decrypt(_rs.db_2)); const _data_3 = _rs.db_3 ? JSON.parse(defCon.decrypt(_rs.db_3)) : def; if (!isNaN(Date.parse(_data_0)) && new Date(_data_0) <= new Date() && _data_R.includes(defCon.scriptAuthor)) { GMsetValue("_fonts_set_", defCon.encrypt(JSON.stringify(_data_1))); GMsetValue("_Exclude_site_", defCon.encrypt(JSON.stringify(_data_2))); GMsetValue("_domains_fonts_set_", defCon.encrypt(JSON.stringify(_data_3))); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `本地备份数据还原完毕!
当前页面将在您确认后自动刷新。
`, titleText: "数据还原成功", }); closeConfigurePage(true); if (await frDialog.respond()) { frDialog = null; location.reload(); } } else { throw new Error("Invalid Date Error"); } } catch (e) { error("//-> FileReader.onload:", e.name); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `数据校验错误,请选择正确的本地备份文件!
`, titleText: "数据文件错误", }); if (await frDialog.respond()) { frDialog = null; qS(`#${defCon.id.backup}`).click(); } } }; } catch (e) { error("//-> thatFile:", e.name); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `载入文件为空,请选择要还原的备份文件!
`, titleText: "没有文件载入", }); if (await frDialog.respond()) { frDialog = null; qS(`#${defCon.id.backup}`).click(); } } } frDialog = null; } catch (e) { reportErrortoAuthor(e); error("//-> backupData:", e); } }); } } function copyToClipboard(text) { function handler(event) { event.clipboardData.setData("text/plain", text); event.preventDefault(); document.removeEventListener("copy", handler, true); } document.addEventListener("copy", handler, true); document.execCommand("copy"); } function expandORcollapse(a, b, c) { if (a && b && c) { const at = a.attributes["data-switch"]; a.addEventListener("click", () => { if (at.value === "ON") { b.style = "display:none"; a.textContent = "\u2228"; c.style = "min-height:35px"; at.value = "OFF"; } else { b.style = "display:block"; a.textContent = "\u2227"; c.style = "min-height:110px"; at.value = "ON"; } }); } } function saveChangeStatus(t, e, d, v) { let value, method; try { if (t && d) { if (t.type !== "text") { method = t.type === "textarea" ? "keyup" : "change"; t.addEventListener(method, () => { value = t.type === "checkbox" ? t.checked : t.value; setEffectIntoSubmit(value, e, v, t, d); }); } else { Object.defineProperty(t, "_value_", { enumerable: true, configurable: true, get: function () { return this._value_; }, set: function (newVal) { setEffectIntoSubmit(newVal, e, v, t, d); }, }); } } } catch (e) { defCon.errors.push(e); error("//-> saveChangeStatus:", e); } } function setEffectIntoSubmit(value, e, v, t, d) { try { const _value = t.attributes.v !== undefined ? (value === "OFF" ? 0 : Number(value)) : value; if (_value !== e) { !v.includes(t.id) ? v.push(t.id) : debug("//-> ID already exists"); if (defCon.isPreview) { d.innerText = "\u9884\u89c8"; d.setAttribute("style", "background-color:coral!important;border-color:coral!important"); d.setAttribute("v-Preview", "true"); } } else { for (let i = v.length - 1; i >= 0; i--) { if (v[i] === t.id) { v.splice(i, 1); break; } } } defCon.Val = v; debug("//-> Changed Elements", defCon.Val); if (defCon.Val.length > 0) { if (!d.classList.contains(`${defCon.class.anim}`)) { d.classList.add(`${defCon.class.anim}`); } if (!defCon.Val.includes(t.id) && defCon.isPreview) { d.innerText = "\u9884\u89c8"; d.setAttribute("style", "background-color:coral!important;border-color:coral!important"); d.setAttribute("v-Preview", "true"); } } else { if (d.classList.contains(`${defCon.class.anim}`)) { d.classList.remove(`${defCon.class.anim}`); } if (defCon.isPreview) { d.innerText = "\u4fdd\u5b58"; d.removeAttribute("style"); d.removeAttribute("v-Preview"); __preview__(defCon.preview); defCon.tZoom = CONST.fontSize; autoZoomFontSize(`#${defCon.id.rndId}`, CONST.fontSize); } } } catch (e) { defCon.errors.push(e); error("//-> setEffectIntoSubmit:", e); } } async function manageDomainList(_temp_ = [], Contents = "") { let domains, domainValue, domainValueIndex; domains = await GMgetValue("_domains_fonts_set_"); domainValue = domains ? JSON.parse(defCon.decrypt(domains)) : default_domains; const _data_search_ = domainValue.length > 6 ? `` : ""; for (let i = 0; i < domainValue.length; i++) { Contents += `请谨慎操作,保存后生效,已删除的数据将不可恢复!
${_data_search_}- ${Contents}
网站个性化设置数据已保存!${ defCon.equal ? "
当前页面将在您确认后自动刷新。" : "
确认后您可以在当前页面继续其他操作。" }
`, titleText: "数据保存完毕", }); if (await frDialog.respond()) { closeAllDialog(`div.${defCon.class.db}`); frDialog = null; if (defCon.equal) { cache.remove("_fontlist_"); closeConfigurePage(true); location.reload(); } } } frDialog = null; } async function reportErrortoAuthor(e, show = isdebug) { if (show) { closeConfigurePage(true); setTimeout(async () => { try { closeAllDialog(`div.${defCon.class.db}`); let frDialog = new frDialogBox({ trueButtonText: "反馈问题", messageText: `脚本运行过程中发生了错误,请向作者反馈!
以下信息在您确认后会保存至您的剪切板:
`, titleText: "错误报告", }); const copyText = qS(`#${defCon.id.seed}_copy_to_author`).innerText.replace(/\u3000/g, "\n"); defCon.errors.length = 0; if (await frDialog.respond()) { copyToClipboard(copyText); closeAllDialog(`div.${defCon.class.db}`); GMopenInTab(feedback, defCon.options); } frDialog = null; } catch (e) { error("//-> reportError:", e); } }, Math.round(1e3 * Math.random())); } } function dateFormat(fmt, date) { let ret; const opt = { "Y+": date.getFullYear().toString(), "m+": (date.getMonth() + 1).toString(), "d+": date.getDate().toString(), "H+": date.getHours().toString(), "M+": date.getMinutes().toString(), "S+": date.getSeconds().toString(), }; for (let k in opt) { ret = new RegExp("(" + k + ")").exec(fmt); if (ret) { fmt = fmt.replace(ret[1], ret[1].length === 1 ? opt[k] : opt[k].padStart(ret[1].length, "0")); } } return fmt; } function autoZoomFontSize(target, zoom, curZoom) { try { if (getBrowser.type("core").Gecko || getBrowser.type("core").Presto) { curZoom = zoom || 1; if (curZoom !== 1) { qS(target).style.transformOrigin = "left top"; qS(target).style.transform = "scale(" + 1 / curZoom + ")"; qS(target).style.width = 100 * curZoom + "%"; qS(target).style.height = Position.getViewport(qS(target)).bottom + "px"; window.scrollTo(document.documentElement.clientWidth, 0); } else { qS(target).setAttribute("style", "opacity:1"); } } else { curZoom = Number(window.getComputedStyle(document.body, null).getPropertyValue("zoom")) || zoom || 1; if (curZoom !== 1) { qS(target).style.cssText += "zoom:" + Number(1 / curZoom); } else { qS(target).setAttribute("style", "opacity:1"); } } } catch (e) { defCon.errors.push(e); error("//-> autoZoomFontSize:", e); } finally { if (curZoom !== 1) { debug( "//-> FontSize Zoom: save[%s%] current[%c%s% %c%s%]", (CONST.fontSize * 100).toFixed(2), "color:teal", (curZoom * 100).toFixed(2), "color:indigo", ((1 / curZoom) * 100).toFixed(2) ); } } } function filterHtml(html) { if (html.substr(html.length - 1, 1) === ",") { html = html.substr(0, html.length - 1); } html = html.replace(/expression|\\u|`|{|}/gi, ""); const _tmp = document.createElement("div"); _tmp.innerHTML = html; return _tmp.textContent || _tmp.innerText || ""; } function singleQuoteStr(str) { let returnStr = ""; const strs = str.toString().split(","); for (let s = 0; s < strs.length; s++) { if (strs[s] !== "Microsoft YaHei") { returnStr += `'${strs[s]}',`; } } return returnStr; } function saveDate(key, { ...Options }) { const obj = { ...Options }; try { GMsetValue(key, defCon.encrypt(JSON.stringify(obj))); } catch (e) { error("//-> saveDate:", e); } } })(); })();