-
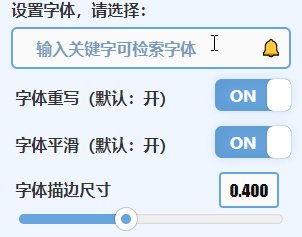
字体重写(默认:开)
-
字体平滑(默认:开)
${tFontSize}
-
字体描边尺寸
-
字体阴影尺寸
-
阴影颜色 \ud83d\udd14
阴影颜色可通过点击色块激活拾色器选择,也可自定义填写,格式支持: RGB, RGBA, HEX{3}, HEX{6}。纯白色的所有格式表示自身颜色 currentcolor
注意:输入数值会自动转化为HEX{6},但数值保持一致性。错误格式会被替换为上次保存的数据。
-
需要渲染的网页元素: \ud83d\udd14
默认为排除大多数网站常用的特殊CSS样式后需要渲染的页面元素。填写格式::not(.fa) 或 :not([class*="fa"])
该选项为重要参数,默认只读,双击解锁。请尽量不要修改,避免造成样式失效。若失效请重置。
\u2227 -
排除渲染的HTML标签: \ud83d\udd14
该选项排除渲染字体描边、字体阴影效果,请将排除渲染的HTML标签用逗号分隔。具体规则请点击顶部旋转的帮助文件图标。
编辑该选项需要CSS知识,如需要排除复杂的样式或标签可通过这里进行添加,样式若混乱请重置。
\u2227
${curHostname}
该域名下所有页面将被禁止字体渲染!
确定后页面将自动刷新,请确认是否排除?
`, titleText: "禁止字体渲染", }); if (await frDialog.respond()) { exSite = await GMgetValue("_Exclude_site_"); exSite = JSON.parse(defCon.decrypt(exSite)); exSite.push(curHostname); GMsetValue("_Exclude_site_", defCon.encrypt(JSON.stringify(exSite))); location.reload(); } frDialog = null; }); Parameter_Set ? GMunregisterMenuCommand(Parameter_Set) : debug("\u27A4 No Parameter_Set_Menu"); Parameter_Set = GMregisterMenuCommand("\ufff7\ud83d\udc8e VIP 高级功能开关", async () => { configure = await GMgetValue("_configure_"); _config_data_ = JSON.parse(defCon.decrypt(configure)); isBackupFunction = Boolean(_config_data_.isBackupFunction); isPreview = Boolean(_config_data_.isPreview); isFontsize = Boolean(_config_data_.isFontsize); maxPersonalSites = Number(_config_data_.maxPersonalSites); closeAllDialog(`#${defCon.id.dialogbox}`); let frDialog = new frDialogBox({ trueButtonText: "保存数据", falseButtonText: "帮助文件", neutralButtonText: "取 消", messageText: String(`-
本地备份功能(默认:开启)
-
保存预览功能(默认:关闭)
-
字体缩放功能(默认:关闭)
-
个性化设置总数(默认:100)
-
字体列表缓存(缓存:24小时)
- \ud83e\udde1\u0020如果您遇到问题,请向我反馈\u0020\ud83e\udde1
字体列表缓存已重建,页面即将刷新!
`, titleText: "当前网站字体列表缓存重建", }); if (await frDialog.respond()) { frDialog = null; location.reload(); } }); qS(`#${defCon.id.feedback}`).addEventListener("click", () => { GMopenInTab(feedback, defCon.options); }); document.querySelectorAll(`#${defCon.id.isbackup}, #${defCon.id.ispreview}, #${defCon.id.isfontsize}, #${defCon.id.maxps}`).forEach(items => { items.addEventListener("change", () => { _bk = Boolean(qS(`#${defCon.id.isbackup}`).checked); _pv = Boolean(qS(`#${defCon.id.ispreview}`).checked); _fs = Boolean(qS(`#${defCon.id.isfontsize}`).checked); _mps = Number(qS(`#${defCon.id.maxps}`).value); }); }); if (await frDialog.respond()) { _mps = !_mps ? 100 : _mps; _config_data_.isBackupFunction = _bk; _config_data_.isPreview = _pv; _config_data_.isFontsize = _fs; _config_data_.maxPersonalSites = _mps; GMsetValue("_configure_", defCon.encrypt(JSON.stringify(_config_data_))); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `
VIP 高级功能参数已成功保存,页面即将刷新!
`, titleText: "VIP 高级功能设置保存", }); closeConfigurePage(true); if (await frDialog.respond()) { frDialog = null; location.reload(); } } else { GMopenInTab(guideURI, defCon.options); } frDialog = null; }); } else { Exclude_site ? GMunregisterMenuCommand(Exclude_site) : debug("\u27A4 No Exclude_site_Menu"); Exclude_site = GMregisterMenuCommand(`\ufff2\ud83c\udf40 重新渲染 ${curHostname}`, async () => { closeAllDialog(`#${defCon.id.dialogbox}`); let frDialog = new frDialogBox({ trueButtonText: "确 定", neutralButtonText: "取 消", messageText: `${curHostname}
该域名下所有页面将重新进行字体渲染!
确定后页面将自动刷新,请确认是否恢复?
`, titleText: "恢复字体渲染", }); if (await frDialog.respond()) { exSite = await GMgetValue("_Exclude_site_"); exSite = JSON.parse(defCon.decrypt(exSite)); defCon.siteIndex = real_Time_Update(exSite); exSite.splice(defCon.siteIndex, 1); GMsetValue("_Exclude_site_", defCon.encrypt(JSON.stringify(exSite))); location.reload(); } frDialog = null; }); Feed_Back ? GMunregisterMenuCommand(Feed_Back) : debug("\u27A4 No Feed_Back_Menu"); Feed_Back = GMregisterMenuCommand("\ufff9\ud83e\udde1 向作者反馈问题或建议", () => { GMopenInTab(feedback, defCon.options); }); } } }, 2e3); /* important Functions */ function insertHTML() { if (document.body) { try { const section = cE("fr-configure"); section.id = defCon.id.rndId; section.innerHTML = tHTML; qS("body").appendChild(section); } catch (e) { error("\u27A4 insertHTML:", e); } } } function insertCSS() { try { addStyle(tCSS, `${defCon.class.rndClass}`, document.head, "TC"); } catch (e) { error("\u27A4 insertCSS:", e); } } function insertStyle(t) { try { addStyle(tStyle, `${defCon.class.rndStyle}`, document.head, "TS", t); } catch (e) { error("\u27A4 insertStyle:", e); } } function reloadStyleTolastChild(isMutationObserver) { try { if (isMutationObserver) { const cssScriptCount = document.head.querySelectorAll("style[id^='TC']").length; if (cssScriptCount > 1) { if (!defCon.scriptCount) { defCon.scriptCount = true; const info = `\u53d1\u73b0\u5197\u4f59\u5b89\u88c5\u7684\u201c${defCon.scriptName}\u201d\u811a\u672c\uff0c\u8bf7\u5220\u9664\u91cd\u590d\u811a\u672c\u4fdd\u7559\u5176\u4e00\u3002`; defCon.errors.push(`[Redundant Scripts]: ${info}`); reportErrortoAuthor(defCon.errors, true); console.error("\u27A4 ", info); } return false; } else if (document.head.querySelectorAll("style[id^='TS']").length >= 1) { insertStyle(true); debug("\u27A4 [:after]", document.head.lastChild.className); } } else { document.onreadystatechange = () => { if (document.readyState === "complete") { setTimeout(() => { if (document.head.lastChild.className !== defCon.class.rndStyle) { insertStyle(true); } debug("\u27A4 [lastChild] className: %c%s", "font-weight:bold", document.head.lastChild.className); }, 2e3); debug( "\u27A4 Style.Position@lastChild: %c%s", "color:crimson;font-weight:bold", document.head.lastChild.className === defCon.class.rndStyle || document.head.lastChild.previousSibling.className === defCon.class.rndStyle ); } }; } } catch (e) { error("\u27A4 reloadStyleTolastChild:", e); } } function startRAFInterval() { RAFInterval( () => { if (!qS(`.${defCon.class.rndStyle}`)) { insertStyle(false); } else { reloadStyleTolastChild(false); } if (curWindowtop) { if (!qS(`.${defCon.class.rndClass}`)) { insertCSS(); } } return Boolean(qS(`.${defCon.class.rndStyle}`) && (!curWindowtop || qS(`.${defCon.class.rndClass}`))); }, 10, true ); } async function fontCheck_detectOnce(fontData = []) { const fontReady = await document.fonts.ready; const checkFont = new isSupportFontFamily(); const fontAvailable = new Set(); let ii = 1; if (fontReady) { cfl = await GMgetValue("_Custom_fontlist_"); CONST.cfl = cfl ? JSON.parse(defCon.decrypt(cfl)) : defaultArray; fontCheck = unique([...fontCheck, ...CONST.cfl]); for (const font of fontCheck.values()) { if (checkFont.detect(font.en)) { if (font.en !== refont) { font.sort = ii; fontAvailable.add(font); } } else if (checkFont.detect(convert2Unicode(font.ch)) && convert2Unicode(font.ch) !== refont) { font.en = convert2Unicode(font.ch); font.sort = ii; fontAvailable.add(font); } ii++; } } fontData = [...fontAvailable.values()].sort((a, b) => { return a.sort - b.sort; }); return fontData; } async function operationConfigure(fontData = []) { try { if (curWindowtop) { // fontlist with cache expires try { const fontlist_Cache = cache.get("_fontlist_"); if (fontlist_Cache) { debug("\u27A4 %cLoad font_Data from Cache", "color:green;font-weight:bold"); fontData = fontlist_Cache; } else { debug("\u27A4 %cStart real-time font detection", "color:crimson;font-weight:bold"); fontData = await fontCheck_detectOnce(); cache.set("_fontlist_", fontData); } } catch (e) { error("\u27A4 fontlist with cache expires: ", e); cache.remove("_fontlist_"); fontData = await fontCheck_detectOnce(); cache.set("_fontlist_", fontData); } /* Fonts selection */ try { if (qS(`#${defCon.id.fontList} .${defCon.class.fontList}`)) { fontSet(`#${defCon.id.fontList} .${defCon.class.fontList}`).fsearch(fontData); qS(`#${defCon.id.fonttooltip}`).addEventListener("dblclick", async () => { let _Custom_fontlist_ = ""; cfl = await GMgetValue("_Custom_fontlist_"); CONST.cfl = cfl ? JSON.parse(defCon.decrypt(cfl)) : defaultArray; if (CONST.cfl.length && Array.isArray(CONST.cfl)) { CONST.cfl.forEach(item => { delete item.sort; _Custom_fontlist_ += JSON.stringify(item) + "\n"; }); } let frDialog = new frDialogBox({ trueButtonText: "保 存", falseButtonText: "帮助文档", neutralButtonText: "取 消", messageText: `以下文本域可按预定格式增加您自定义的字体。请按照格式样例填写,输入格式有误将被自动过滤。重复添加字体将在字体表合并时被自动忽略。(请勿添加过多字体,避免响应缓慢)
`, titleText: "自定义字体表", }); let custom_Fontlist; let save_Fontlist = defaultArray; custom_Fontlist = qS(`#${defCon.id.seed}_custom_Fontlist`).value.trim(); qS(`#${defCon.id.seed}_custom_Fontlist`).addEventListener("input", function () { custom_Fontlist = this.value.trim().replace(/`|'/g, `"`); }); if (await frDialog.respond()) { const fontlistArray = custom_Fontlist.match(/{\s*"ch":\s*"@?[a-zA-Z0-9\u2E80-\uD7FF\-_ ]+"\s*,\s*"en":\s*"@?[a-zA-Z0-9\-_ ]+"\s*}/g); if (!custom_Fontlist.length) { GMsetValue("_Custom_fontlist_", defCon.encrypt(JSON.stringify(defaultArray))); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `自定义字体表已重置成功!
当前网站字体列表缓存已自动重建,页面即将刷新。
`, titleText: "自定义字体重置成功", }); closeConfigurePage(true); if (await frDialog.respond()) { closeAllDialog(`#${defCon.id.dialogbox}`); cache.remove("_fontlist_"); location.reload(); frDialog = null; } } else if (fontlistArray) { fontlistArray.forEach(item => { save_Fontlist.push(JSON.parse(item)); }); GMsetValue("_Custom_fontlist_", defCon.encrypt(JSON.stringify(save_Fontlist))); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `您所提交的自定义字体已保存成功!
当前网站字体列表缓存已自动重建,页面即将刷新。
`, titleText: "自定义字体保存成功", }); closeConfigurePage(true); if (await frDialog.respond()) { closeAllDialog(`#${defCon.id.dialogbox}`); cache.remove("_fontlist_"); location.reload(); frDialog = null; } } else { let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `您所提交的自定义字体格式有误,请重新输入。
`, titleText: "字体表格式错误", }); if (await frDialog.respond()) { let clickEvent = new Event("dblclick", { bubbles: true, cancelable: false }); qS(`#${defCon.id.fonttooltip}`).dispatchEvent(clickEvent); clickEvent = null; frDialog = null; } } } else { GMopenInTab(defCon.decrypt("aHR0cHMlM0ElMkYlMkZncmVhc3lmb3JrLm9yZyUyRnNjcmlwdHMlMkY0MTY2ODglMjNjdXN0b20="), defCon.options); } frDialog = null; }); } } catch (e) { defCon.errors.push(`[Fonts selection]: ${e}`); error("\u27A4 Fonts selection:", e); } /* selector placeholder style */ const inputFont = qS(`#${defCon.id.fontList} .${defCon.class.selectFontId} input`); const ffaceT = qS(`#${defCon.id.fface}`); if (ffaceT && inputFont) { getCurFont(CONST.fontFace, defCon.refont, defautlFont); ffaceT.addEventListener("change", () => { getCurFont(ffaceT.checked, defCon.refont, defautlFont); }); } if (inputFont) { inputFont.setAttribute("placeholder", `\u5f53\u524d\u5b57\u4f53\uff1a${defCon.curFont}`); inputFont.addEventListener("mouseover", () => { inputFont.setAttribute("placeholder", `\u8f93\u5165\u5173\u952e\u5b57\u53ef\u68c0\u7d22\u5b57\u4f53`); }); inputFont.addEventListener("mouseout", () => { inputFont.setAttribute("placeholder", `\u5f53\u524d\u5b57\u4f53\uff1a${defCon.curFont}`); }); } /* Fonts Face */ const submitButton = qS(`#${defCon.id.submit} .${defCon.class.submit}`); saveChangeStatus(ffaceT, CONST.fontFace, submitButton, defCon.vals); /* Font Smooth */ const smoothT = qS(`#${defCon.id.smooth}`); saveChangeStatus(smoothT, CONST.fontSmooth, submitButton, defCon.vals); /* FontSize Zoom */ let drawZoom; const zoom = qS(`#${defCon.id.fontZoom}`); if (isFontsize) { try { const zoomId = document.querySelector(`#${defCon.id.zoomSize}`); // eslint-disable-next-line no-undef drawZoom = new FrPowerange(zoomId, { callback: () => { const _value = Number(zoomId.value); zoom.value = _value.toFixed(3); zoom._value_ = _value; }, decimal: true, hideRange: true, min: 0.8, max: 1.5, start: CONST.fontSize, step: 0.001, }); checkdraw(zoom, drawZoom, /[0-9](\.[0-9]{1,3})?/); } catch (e) { defCon.errors.push(`[FontSize Zoom]: ${e}`); error("\u27A4 FontSize Zoom:", e); } finally { saveChangeStatus(zoom, Number(CONST.fontSize), submitButton, defCon.vals); } } /* Fonts stroke */ let drawStrock; const strock = qS(`#${defCon.id.strokeSize}`); try { const strokeId = document.querySelector(`#${defCon.id.stroke}`); // eslint-disable-next-line no-undef drawStrock = new FrPowerange(strokeId, { callback: () => { const _value = Number(strokeId.value); strock.value = _value === 0 ? "OFF" : _value.toFixed(3); strock._value_ = _value; }, decimal: true, hideRange: true, min: 0, max: 1.0, start: CONST.fontStroke, step: 0.001, }); checkdraw(strock, drawStrock, /[0-9](\.[0-9]{1,3})?/); } catch (e) { defCon.errors.push(`[Fonts stroke]: ${e}`); error("\u27A4 Fonts stroke:", e); } finally { saveChangeStatus(strock, Number(CONST.fontStroke), submitButton, defCon.vals); } /* Fonts shadow */ let drawShadow; const shadows = qS(`#${defCon.id.shadowSize}`); try { const shadowId = document.querySelector(`#${defCon.id.shadow}`); // eslint-disable-next-line no-undef drawShadow = new FrPowerange(shadowId, { callback: () => { const _value = Number(shadowId.value); shadows.value = _value === 0 ? "OFF" : _value.toFixed(2); shadows._value_ = _value; }, decimal: true, hideRange: true, min: 0, max: 8.0, start: CONST.fontShadow, step: 0.01, }); checkdraw(shadows, drawShadow, /[0-9](\.[0-9]{1,2})?/); } catch (e) { defCon.errors.push(`[Fonts shadow]: ${e}`); error("\u27A4 Fonts shadow:", e); } finally { saveChangeStatus(shadows, Number(CONST.fontShadow), submitButton, defCon.vals); } /* Fonts shadow color selection */ let picker; const cpshow = qS(`#${defCon.id.cps}`); const cp = qS(`#${defCon.id.cpm}`); const colorshow = qS(`#${defCon.id.color}`); const colorReg = /^currentcolor$|^#([A-F0-9]{6})$/; try { picker = new ColorPicker({ dom: cp, value: CONST.shadowColor, def: CONST.shadowColor, }); debug("\u27A4 ColorPicker:", picker._lastValue); cpshow.addEventListener("click", e => { if (cp.style.display === "block") { cp.style.display = "none"; } else { e.stopPropagation(); cp.style.display = "block"; } }); cp.addEventListener( "click", e => { e.stopPropagation(); }, false ); qS("body").addEventListener("click", () => { cp.style.display = "none"; }); } catch (e) { defCon.errors.push(`[Fonts shadowColor]: ${e}`); error("\u27A4 Fonts shadowColor:", e); } finally { saveChangeStatus(colorshow, CONST.shadowColor, submitButton, defCon.vals); } /* Double-click allows you to edit */ const fontExT = qS(`#${defCon.id.exclude}`); const fontCssT = qS(`#${defCon.id.cssfun}`); if (fontCssT) { fontCssT.addEventListener("dblclick", () => { fontCssT.setAttribute("class", `${defCon.class.notreadonly}`); fontCssT.title = "\u8bf7\u8c28\u614e\u4fee\u6539\u8be5\u53c2\u6570\uff01"; fontCssT.readOnly = false; }); } saveChangeStatus(fontCssT, CONST.fontCSS, submitButton, defCon.vals); saveChangeStatus(fontExT, CONST.fontEx, submitButton, defCon.vals); /* Expand & Collapse */ expandORcollapse(qS(`#${defCon.id.cSwitch}`), fontCssT, qS(`#${defCon.id.fontCSS}`)); expandORcollapse(qS(`#${defCon.id.eSwitch}`), fontExT, qS(`#${defCon.id.fontEx}`)); /* Buttons control */ qS(`#${defCon.id.submit} .${defCon.class.reset}`).addEventListener("click", async () => { let frDialog = new frDialogBox({ trueButtonText: "重 置", falseButtonText: "恢 复", neutralButtonText: "取 消", messageText: `
『重置/恢复』将当前设置初始化为 程序默认的初始数据 或 上次正确保存的数据。一般是在您错误配置参数且造成无法挽回的情况下才进行重置参数的操作。
重置:重置当前数据为程序初始值,手动保存生效。
恢复:替换为上次正确保存的数据,自动恢复预览。
取消:放弃重置操作。
`, titleText: "参数重置确认", }); if (await frDialog.respond()) { CONST.fontSelect.split(",")[0] !== defValue.fontSelect.split(",")[0] ? fontSet().fresetList(fontData) : fontSet().fdeleteList(fontData); if (isFontsize) { zoom.value = Number(defValue.fontSize) ? Number(defValue.fontSize).toFixed(3) : "OFF"; zoom._value_ = Number(defValue.fontSize); drawZoom.setStart(Number(defValue.fontSize)); defCon.tZoom = Number(defValue.fontSize); } strock.value = Number(defValue.fontStroke) ? Number(defValue.fontStroke).toFixed(3) : "OFF"; strock._value_ = Number(defValue.fontStroke); drawStrock.setStart(Number(defValue.fontStroke)); shadows.value = Number(defValue.fontShadow) ? Number(defValue.fontShadow).toFixed(2) : "OFF"; shadows._value_ = Number(defValue.fontShadow); drawShadow.setStart(Number(defValue.fontShadow)); picker.value = defValue.shadowColor; picker._value_ = picker.value; smoothT.checked !== defValue.fontSmooth ? smoothT.click() : debug("\u27A4 fontSmooth Not Modified"); ffaceT.checked !== defValue.fontFace ? ffaceT.click() : debug("\u27A4 fontFace Not Modified"); fontCssT.value = defValue.fontCSS; fontExT.value = defValue.fontEx; const submit = qS(`#${defCon.id.submit} .${defCon.class.submit}[v-Preview="true"]`); submit ? submit.click() : debug("\u27A4 v-Preview is ", submit); } else { fontSet().fdeleteList(fontData); if (isFontsize) { zoom.value = Number(CONST.fontSize) ? Number(CONST.fontSize).toFixed(3) : "OFF"; zoom._value_ = Number(CONST.fontSize); drawZoom.setStart(Number(CONST.fontSize)); defCon.tZoom = Number(CONST.fontSize); } strock.value = Number(CONST.fontStroke) ? Number(CONST.fontStroke).toFixed(3) : "OFF"; strock._value_ = Number(CONST.fontStroke); drawStrock.setStart(Number(CONST.fontStroke)); shadows.value = Number(CONST.fontShadow) ? Number(CONST.fontShadow).toFixed(2) : "OFF"; shadows._value_ = Number(CONST.fontShadow); drawShadow.setStart(Number(CONST.fontShadow)); picker.value = CONST.shadowColor; picker._value_ = picker.value; smoothT.checked !== CONST.fontSmooth ? smoothT.click() : debug("\u27A4 fontSmooth not modified"); ffaceT.checked !== CONST.fontFace ? ffaceT.click() : debug("\u27A4 fontFace not modified"); fontCssT.value = CONST.fontCSS; setEffectIntoSubmit(fontCssT.value, CONST.fontCSS, defCon.vals, fontCssT, submitButton); fontExT.value = CONST.fontEx; setEffectIntoSubmit(fontExT.value, CONST.fontEx, defCon.vals, fontExT, submitButton); __preview__(defCon.preview); getCurFont(ffaceT.checked, defCon.refont, defautlFont); autoZoomFontSize(`#${defCon.id.rndId}`, defCon.tZoom); } frDialog = null; }); qS(`#${defCon.id.submit} .${defCon.class.submit}`).addEventListener("click", async function () { const perfzoom = isFontsize ? (/[0-9]+(?:\.[0-9]{1,3})?/.test(zoom.value) ? Number(zoom.value) : Number(defValue.fontSize)) : 1; const fzoom = perfzoom < 0.8 ? 0.8 : perfzoom > 1.5 ? 1.5 : perfzoom; const fstrock = /[0-9]+(?:\.[0-9]{1,3})?/.test(strock.value) ? Number(strock.value) : strock.value === "OFF" ? 0 : Number(defValue.fontStroke); const fshadow = /[0-9]+(?:\.[0-9]{1,2})?/.test(shadows.value) ? Number(shadows.value) : shadows.value === "OFF" ? 0 : Number(defValue.fontShadow); const pickedcolor = colorshow.value; const fscolor = colorReg.test(pickedcolor) ? pickedcolor : defValue.shadowColor; const fontlists = fontSet().fsearchList(`${defCon.id.fontName}`); const fontselect = fontlists.length > 0 ? fontlists.indexOf("Microsoft YaHei") === 0 ? defValue.fontSelect : String(singleQuoteStr(fontlists) + defValue.fontSelect).trim() : CONST.fontSelect; const smooth = smoothT.checked; const fontface = ffaceT.checked; const fcss = fontCssT.value; const cssfun = fcss ? fcss.replace(/"|`/g, "'") : defValue.fontCSS; const fex = fontExT.value; const fontex = fex ? fex.replace(/"|`/g, "'") : ""; if (defCon.isPreview && this.getAttribute("v-Preview")) { try { const _bodyZoom = isFontsize ? fzoom >= 0.8 && fzoom <= 1.5 && fzoom !== 1 ? `body{` + String( getBrowser.type("core").Gecko ? `transform:scale(${fzoom});transform-origin:left top 0px;width:${100 / fzoom}%;height:${100 / fzoom}%;overflow-x:hidden` : `zoom:${fzoom}!important;` ).trim() + `}` : `` : ``; const _shadow = fshadow > 0 && fshadow <= 8 ? `text-shadow:0 0 ${fshadow}px ${fscolor};` : ``; const _stroke = fstrock > 0 && fstrock <= 1.0 ? `-webkit-text-stroke:${fstrock}px currentcolor;paint-order:stroke fill;` : ``; const _selection = stroke ? `::selection{color:#ffffff!important;background:#338fff!important}` : ``; const kernel_define = getBrowser.type("core").WebKit ? "-webkit-font-smoothing:antialiased!important;-webkit-text-size-adjust:none;" : getBrowser.type("core").Gecko ? "-moz-text-size-adjust:none;" : ""; const _smoothing = smooth ? `font-feature-settings:"liga" 0;font-variant:no-common-ligatures proportional-nums;font-optical-sizing:auto;font-stretch:normal;font-kerning:auto;${kernel_define}text-rendering:optimizeLegibility!important;` : ``; const _fontfamily = fontface ? `font-family:${fontselect};` : ""; const _refont = fontselect.split(",")[0] ? fontselect.split(",")[0].replace(/"|'/g, "") : ""; const _fontfaces = fontface ? _refont !== "" ? String( `@font-face{font-family:"宋体";src:local("${_refont}")}@font-face{font-family:"SimSun";src:local("${_refont}")}@font-face{font-family:"新宋体";src:local("${_refont}")}@font-face{font-family:"NSimSun";src:local("${_refont}")}@font-face{font-family:"黑体";src:local("${_refont}")}@font-face{font-family:"SimHei";src:local("${_refont}")}@font-face{font-family:"Microsoft YaHei UI";src:local("${_refont}")}@font-face{font-family:"Microsoft JhengHei UI";src:local("${_refont}")}@font-face{font-family:"MingLiU";src:local("${_refont}")}@font-face{font-family:"MingLiU-ExtB";src:local("${_refont}")}@font-face{font-family:"PMingLiU";src:local("${_refont}")}@font-face{font-family:"PMingLiU-ExtB";src:local("${_refont}")}@font-face{font-family:Arial;src:local("${_refont}")}@font-face{font-family:Helvetica;src:local("${_refont}")}@font-face{font-family:"Georgia";src:local("${_refont}")}@font-face{font-family:"sans-serif";src:local("${_refont}")}@font-face{font-family:"MS Gothic";src:local("${_refont}")}@font-face{font-family:"MS PGothic";src:local("${_refont}")}@font-face{font-family:"MS UI Gothic";src:local("${_refont}")}@font-face{font-family:"Yu Gothic";src:local("${_refont}")}@font-face{font-family:"Yu Gothic UI";src:local("${_refont}")}@font-face{font-family:"Malgun Gothic";src:local("${_refont}")}` ).trim() : `` : ``; const _codeFont = fontface ? `pre,pre *,code,code *{font:14px/130% 'Operator Mono Lig','Fira Code','Roboto Mono',Monaco,monospace,Consolas!important;font-feature-settings:"liga" 0,"zero"!important}` : ``; const _exclude = fontex ? `${filterHtml(fontex)}{-webkit-text-stroke:initial!important;text-shadow:initial!important}` : ""; const _tshadow = `${_bodyZoom}${_codeFont}${_selection}${filterHtml(cssfun)}{${_shadow}${_stroke}${_smoothing}${_fontfamily}}${_fontfaces}${_exclude}`; defCon.tZoom = fzoom; this.innerText = "\u4fdd\u5b58"; this.removeAttribute("style"); this.removeAttribute("v-Preview"); __preview__(defCon.isPreview, _tshadow, false); getCurFont(fontface, _refont, defautlFont); autoZoomFontSize(`#${defCon.id.rndId}`, fzoom); } catch (e) { defCon.errors.push(`[submitPreview]: ${e}`); reportErrortoAuthor(defCon.errors); error("\u27A4 submitPreview:", e); } } else { try { let frDialog = new frDialogBox({ trueButtonText: "保存到全局数据", falseButtonText: "保存到网站数据", neutralButtonText: "取 消", messageText: `保存到全局数据:
将当前设置保存为全局设置,默认使用全局参数。
保存到当前网站数据:[全部数据列表]
为 ${curHostname} 保存独立的设置数据。`, titleText: "保存设置数据", }); domains = await GMgetValue("_domains_fonts_set_"); domainValue = domains ? JSON.parse(defCon.decrypt(domains)) : defaultArray; const _awdl = qS(`#${defCon.id.seed}_a_w_d_l_`); if (_awdl) { if (domainValue.length > 0) { _awdl.style.cssText += "display:line-block"; } else { _awdl.style.cssText += "display:none"; } _awdl.addEventListener("click", async () => { closeAllDialog(`#${defCon.id.dialogbox}`); manageDomainList(); }); } domains = await GMgetValue("_domains_fonts_set_"); domainValue = domains ? JSON.parse(defCon.decrypt(domains)) : defaultArray; domainValueIndex = update_domain_index(domainValue); if (domainValueIndex !== undefined && qS(`#${defCon.id.seed}_c_w_d_`)) { const fontDate = dateFormat("YYYY-mm-dd HH:MM:SS", new Date(domainValue[domainValueIndex].fontDate)); qS(`#${defCon.id.seed}_c_w_d_`).innerHTML = String(`
上次保存:${fontDate}
`).trim(); qS(`#${defCon.id.seed}_c_w_d_d_`).addEventListener("click", async () => { domainValue.splice(domainValueIndex, 1); GMsetValue("_domains_fonts_set_", defCon.encrypt(JSON.stringify(domainValue))); cache.remove("_fontlist_"); closeAllDialog(`#${defCon.id.dialogbox}`); let frDialog = new frDialogBox({ trueButtonText: "感谢使用", messageText: `时间戳${fontDate}的数据已成功删除!
当前页面将在您确认后自动刷新。
`, titleText: "个性化数据删除", }); closeConfigurePage(true); if (await frDialog.respond()) { closeAllDialog(`#${defCon.id.dialogbox}`); location.reload(); } frDialog = null; }); } defCon.fontlistchanged = fontselect.split(",")[0] !== CONST.fontSelect.split(",")[0]; if (await frDialog.respond()) { saveDate("_fonts_set_", { fontSelect: filterHtml(fontselect), fontFace: Boolean(fontface), fontSize: Number(fzoom), fontStroke: Number(fstrock), fontShadow: Number(fshadow), shadowColor: filterHtml(fscolor), fontSmooth: Boolean(smooth), fontCSS: filterHtml(cssfun), fontEx: filterHtml(fontex), }); defCon.successId = true; } else { const _savedata_ = { domain: curHostname, fontDate: Date.now(), fontSelect: filterHtml(fontselect), fontFace: Boolean(fontface), fontSize: Number(fzoom), fontStroke: Number(fstrock), fontShadow: Number(fshadow), shadowColor: filterHtml(fscolor), fontSmooth: Boolean(smooth), fontCSS: filterHtml(cssfun), fontEx: filterHtml(fontex), }; domains = await GMgetValue("_domains_fonts_set_"); domainValue = domains ? JSON.parse(defCon.decrypt(domains)) : defaultArray; domainValueIndex = update_domain_index(domainValue); if (domainValueIndex !== undefined) { domainValue.splice(domainValueIndex, 1, _savedata_); } else { domainValue.push(_savedata_); } if (domainValue.length <= maxPersonalSites || domainValueIndex !== undefined) { GMsetValue("_domains_fonts_set_", defCon.encrypt(JSON.stringify(domainValue))); defCon.successId = true; } else { let frDialog = new frDialogBox({ trueButtonText: "依然保存", falseButtonText: "管理列表", neutralButtonText: "我放弃", messageText: `您已经保存超过${maxPersonalSites} 个网站的个性化数据了,过多的数据会使脚本运行速度过慢,进而会影响您浏览网页的响应速度,建议您及时删除一些平时访问较少的站点设置,然后再进行新网站设置的数据保存。
您确认要继续保存吗?
`, titleText: "数据过多的提示", }); if (await frDialog.respond()) { GMsetValue("_domains_fonts_set_", defCon.encrypt(JSON.stringify(domainValue))); defCon.successId = true; } else { manageDomainList(); defCon.successId = false; } frDialog = null; } } frDialog = null; } catch (e) { defCon.errors.push(`[saveDate]: ${e}`); reportErrortoAuthor(defCon.errors, true); error("\u27A4 saveDate:", e); defCon.successId = false; } finally { if (defCon.successId) { closeAllDialog(`#${defCon.id.dialogbox}`); let frDialog = new frDialogBox({ trueButtonText: "感谢使用", messageText: `您设置的参数已保存!
当前页面将在您确认后自动刷新。
`, titleText: "数据保存完毕", }); if (defCon.fontlistchanged) { cache.remove("_fontlist_"); } closeConfigurePage(true); if (await frDialog.respond()) { frDialog = null; location.reload(); } } } } }); backupData(isBackupFunction, defaultArray); qS(`#${defCon.id.submit} .${defCon.class.cancel}`).addEventListener("click", () => { closeConfigurePage(false); }); } } catch (e) { defCon.errors.push(`[operationConfigure]: ${e}`); error("\u27A4 operationConfigure:", e); } } function closeConfigurePage(isReload) { if (qS(`#${defCon.id.rndId}`)) { qS(`#${defCon.id.container}`).style.opacity = 0; setTimeout(() => { qS(`#${defCon.id.rndId}`).remove(); }, 500); if (getBrowser.type("core").Gecko && defCon.configurePage) { document.removeEventListener("scroll", defCon.configurePage); delete defCon.configurePage; } if (!isReload) { if (defCon.preview) { __preview__(defCon.isPreview); defCon.tZoom = CONST.fontSize; } closeAllDialog(`#${defCon.id.dialogbox}`); } } } function getCurFont(_isfontface_, refont, def) { const inputFont = qS(`#${defCon.id.fontList} .${defCon.class.selectFontId} input`); reFontFace = def; defCon.curFont = def; if (_isfontface_) { fontCheck.forEach(item => { if (item.en === refont || convert2Unicode(item.ch) === refont) { defCon.curFont = refont.includes("\\") ? "" : " (" + item.en + ")"; reFontFace = item.ch + defCon.curFont; defCon.curFont = item.ch; } }); } if (inputFont) { inputFont.setAttribute("placeholder", `\u5f53\u524d\u5b57\u4f53\uff1a${defCon.curFont}`); } } function backupData(convertejsondatatosqlite, def) { const backupT = qS(`#${defCon.id.backup}`); if (convertejsondatatosqlite && backupT) { backupT.style.display = "inline-block"; backupT.addEventListener("click", async () => { try { let frDialog = new frDialogBox({ trueButtonText: "备 份", falseButtonText: "还 原", neutralButtonText: "取 消", messageText: `备份到本地文件:
备份到本地,自动下载 backup.*.sqlitedb 文件。
从本地文件还原:
\ud83d\udc49\u0020[点击这里载入*.sqlitedb备份文件]
`, titleText: "备份与还原数据", }); const tfs = qS(`#${defCon.id.tfiles}`); const fs = qS(`#${defCon.id.files}`); if (tfs && fs) { tfs.addEventListener("click", () => { fs.click(); }); fs.addEventListener("change", () => { tfs.innerHTML = `${fs.files[0].name}\u0020\ud83d\udc49[重新选择]`; }); } if (await frDialog.respond()) { const _fonts_set_ = await GMgetValue("_fonts_set_"); const _Exclude_site_ = await GMgetValue("_Exclude_site_"); const _domains_fonts_set_ = await GMgetValue("_domains_fonts_set_"); const _domains_fonts_set__ = _domains_fonts_set_ ? _domains_fonts_set_ : defCon.encrypt(JSON.stringify(def)); const _Custom_fontlist_ = await GMgetValue("_Custom_fontlist_"); const _Custom_fontlist__ = _Custom_fontlist_ ? _Custom_fontlist_ : defCon.encrypt(JSON.stringify(def)); const _configure_ = await GMgetValue("_configure_"); const db_R = "QXV0aGVyJUUyJTlBJUExRjl5NG5nJUYwJTlGJTkyJTk2JTQw" + defCon.encrypt(defCon.scriptName); const db_0 = defCon.encrypt(new Date()); const db_1 = _fonts_set_; const db_2 = _Exclude_site_; const db_3 = _domains_fonts_set__; const db_4 = _Custom_fontlist__; const db_5 = _configure_; const db = { db_R, db_0, db_1, db_2, db_3, db_4, db_5 }; const timeStamp = dateFormat("YYYYmmddHHMMSS", new Date()); const via = `.${getBrowser.type("browser").toLowerCase()}`; dataDownload(`backup.${timeStamp}${via}.sqlitedb`, defCon.sqliteDB(JSON.stringify(db), true, root)); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `备份数据已归档,备份文件导出下载中……
文件名:backup.${timeStamp}${via}.sqlitedb
`, titleText: "数据备份", }); if (await frDialog.respond()) { frDialog = null; } } else { try { const thatFile = fs.files[0]; debug(`\u27A4 backupData:`, thatFile.name, thatFile.size); let reader = new FileReader(); reader.readAsText(thatFile); reader.onload = async function () { try { const _file_ = defCon.decrypt(this.result); const _rs = JSON.parse(defCon.sqliteDB(_file_, false, root)); const _data_R = defCon.decrypt(_rs.db_R); const _data_0 = defCon.decrypt(_rs.db_0); const _data_1 = JSON.parse(defCon.decrypt(_rs.db_1)); const _data_2 = JSON.parse(defCon.decrypt(_rs.db_2)); const _data_3 = _rs.db_3 ? JSON.parse(defCon.decrypt(_rs.db_3)) : def; const _data_4 = _rs.db_4 ? JSON.parse(defCon.decrypt(_rs.db_4)) : def; const _data_5 = _rs.db_5 ? JSON.parse(defCon.decrypt(_rs.db_5)) : undefined; if (!isNaN(Date.parse(_data_0)) && new Date(_data_0) <= new Date() && _data_R.includes(defCon.scriptAuthor)) { GMsetValue("_fonts_set_", defCon.encrypt(JSON.stringify(_data_1))); GMsetValue("_Exclude_site_", defCon.encrypt(JSON.stringify(_data_2))); GMsetValue("_domains_fonts_set_", defCon.encrypt(JSON.stringify(_data_3))); GMsetValue("_Custom_fontlist_", defCon.encrypt(JSON.stringify(_data_4))); if (_data_5) { _data_5.curVersion = defCon.curVersion; GMsetValue("_configure_", defCon.encrypt(JSON.stringify(_data_5))); } else { debug("\u27A4 no configure data"); } let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `本地备份数据还原完毕!
当前页面将在您确认后自动刷新。
`, titleText: "数据还原成功", }); closeConfigurePage(true); if (await frDialog.respond()) { frDialog = null; location.reload(); } } else { throw new Error("Invalid Date Error"); } } catch (e) { error("\u27A4 FileReader.onload:", e.name); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `数据校验错误,请选择正确的本地备份文件!
`, titleText: "数据文件错误", }); if (await frDialog.respond()) { frDialog = null; qS(`#${defCon.id.backup}`).click(); } } }; } catch (e) { error("\u27A4 thatFile:", e.name); let frDialog = new frDialogBox({ trueButtonText: "确 定", messageText: `载入文件为空,请选择要还原的备份文件!
`, titleText: "没有文件载入", }); if (await frDialog.respond()) { frDialog = null; qS(`#${defCon.id.backup}`).click(); } } } frDialog = null; } catch (e) { defCon.errors.push(`[backupData]: ${e}`); reportErrortoAuthor(defCon.errors); error("\u27A4 backupData:", e); } }); } } function copyToClipboard(text) { const handler = event => { event.clipboardData.setData("text/plain", text); event.preventDefault(); document.removeEventListener("copy", handler, true); }; document.addEventListener("copy", handler, true); document.execCommand("copy"); } function expandORcollapse(a, b, c) { if (a && b && c) { const at = a.attributes["data-switch"]; a.addEventListener("click", () => { if (at.value === "ON") { b.style = "display:none"; a.textContent = "\u2228"; c.style = "min-height:35px"; at.value = "OFF"; } else { b.style = "display:block"; a.textContent = "\u2227"; c.style = "min-height:110px"; at.value = "ON"; } }); } } function saveChangeStatus(t, e, d, v) { try { if (t && d) { if (t.type !== "text") { const method = t.type === "textarea" ? "keyup" : "change"; t.addEventListener(method, () => { const value = t.type === "checkbox" ? t.checked : t.value; setEffectIntoSubmit(value, e, v, t, d); }); } else { Object.defineProperty(t, "_value_", { enumerable: true, configurable: true, get: function () { return this._value_; }, set: newVal => { setEffectIntoSubmit(newVal, e, v, t, d); }, }); } } } catch (err) { defCon.errors.push(`[saveChangeStatus]: ${err}`); error("\u27A4 saveChangeStatus:", err); } } function setEffectIntoSubmit(value, e, v, t, d) { try { const _value = t.attributes.v !== undefined ? (value === "OFF" ? 0 : Number(value)) : value; if (_value !== e) { !v.includes(t.id) ? v.push(t.id) : debug(`\u27A4 ID["${t.id}"] already exists`); if (defCon.isPreview) { d.innerText = "\u9884\u89c8"; d.setAttribute("style", "background-color:coral!important;border-color:coral!important"); d.setAttribute("v-Preview", "true"); } } else { for (let i = v.length - 1; i >= 0; i--) { if (v[i] === t.id) { v.splice(i, 1); break; } } } defCon.vals = v; debug("\u27A4 Changed Elements", defCon.vals); if (defCon.vals.length > 0) { if (!d.classList.contains(`${defCon.class.anim}`)) { d.classList.add(`${defCon.class.anim}`); } if (!defCon.vals.includes(t.id) && defCon.isPreview) { d.innerText = "\u9884\u89c8"; d.setAttribute("style", "background-color:coral!important;border-color:coral!important"); d.setAttribute("v-Preview", "true"); } } else { if (d.classList.contains(`${defCon.class.anim}`)) { d.classList.remove(`${defCon.class.anim}`); } if (defCon.isPreview) { d.innerText = "\u4fdd\u5b58"; d.removeAttribute("style"); d.removeAttribute("v-Preview"); __preview__(defCon.preview); defCon.tZoom = CONST.fontSize; autoZoomFontSize(`#${defCon.id.rndId}`, CONST.fontSize); } } } catch (err) { error("\u27A4 setEffectIntoSubmit:", err); } } async function manageDomainList(_temp_ = [], Contents = "") { let domains, domainValue, domainValueIndex; try { domains = await GMgetValue("_domains_fonts_set_"); domainValue = domains ? JSON.parse(defCon.decrypt(domains)) : defaultArray; const _data_search_ = domainValue.length > 6 ? `` : ``; for (let i = 0; i < domainValue.length; i++) { Contents += `请谨慎操作,保存后生效,已删除的数据将不可恢复!
${_data_search_}- ${Contents}
网站个性化设置数据已保存!${ defCon.equal ? "
当前页面将在您确认后自动刷新。" : "
确认后您可以在当前页面继续其他操作。" }
`, titleText: "数据保存完毕", }); if (await frDialog.respond()) { closeAllDialog(`#${defCon.id.dialogbox}`); frDialog = null; if (defCon.equal) { cache.remove("_fontlist_"); closeConfigurePage(true); location.reload(); } } } frDialog = null; } catch (e) { defCon.errors.push(`[manageDomainList]: ${e}`); reportErrortoAuthor(defCon.errors); error("\u27A4 manageDomainList:", e); } } async function reportErrortoAuthor(e, show = isdebug, errors = "") { if (show) { closeConfigurePage(false); setTimeout(async () => { try { if (!document.querySelector("fr-dialogbox[error='true']")) { const br = e.length > 1 ? "\u3000" : ""; for (let i in e) { errors += e[i] + br; } let frDialog = new frDialogBox({ trueButtonText: "反馈问题", messageText: String( `
脚本在运行过程中发生了重大异常或错误,请及时告知作者,感谢您的反馈!以下信息会自动保存至您的剪切板:
` ).trim(), titleText: defCon.scriptName + "错误报告", }); frDialog.container.setAttribute("error", true); const copyText = qS(`#${defCon.id.seed}_copy_to_author`).innerText.replace(/\u3000/g, "\n"); defCon.errors.length = 0; if (await frDialog.respond()) { copyToClipboard(copyText); closeAllDialog(`#${defCon.id.dialogbox}`); GMopenInTab(feedback, defCon.options); } frDialog = null; } } catch (e) { error("\u27A4 reportError:", e); } }, Math.round(1e3 * Math.random())); } } function dateFormat(fmt, date) { let ret; const opt = { "Y+": date.getFullYear().toString(), "m+": (date.getMonth() + 1).toString(), "d+": date.getDate().toString(), "H+": date.getHours().toString(), "M+": date.getMinutes().toString(), "S+": date.getSeconds().toString(), }; for (let k in opt) { ret = new RegExp("(" + k + ")").exec(fmt); if (ret) { fmt = fmt.replace(ret[1], ret[1].length === 1 ? opt[k] : opt[k].padStart(ret[1].length, "0")); } } return fmt; } function autoZoomFontSize(target, zoom, curZoom) { try { if (getBrowser.type("core").Gecko) { curZoom = zoom || 1; if (curZoom !== 1) { qS(target).style.transformOrigin = "left top"; qS(target).style.transform = "scale(" + 1 / curZoom + ")"; qS(target).style.width = document.documentElement.clientWidth + "px"; qS(target).style.height = document.documentElement.clientHeight + "px"; scrollInsteadFixed(qS(target), curZoom, "configurePage"); } else { if (defCon.configurePage) { document.removeEventListener("scroll", defCon.configurePage); delete defCon.configurePage; } qS(target).removeAttribute("style"); } } else { curZoom = Number(window.getComputedStyle(document.body, null).getPropertyValue("zoom")) || zoom || 1; if (curZoom !== 1) { qS(target).style.cssText += "zoom:" + Number(1 / curZoom); } else { qS(target).removeAttribute("style"); } } } catch (e) { defCon.errors.push(`[autoZoomFontSize]: ${e}`); error("\u27A4 autoZoomFontSize:", e); } finally { if (curZoom !== 1) { debug( "\u27A4 FontSize Zoom: save[%s%] current[%c%s% %c%s%]", (CONST.fontSize * 100).toFixed(2), "color:teal", (curZoom * 100).toFixed(2), "color:indigo", ((1 / curZoom) * 100).toFixed(2) ); } } } function filterHtml(html) { html = html.replace(/expression|\\u|`|{|}/gi, ""); const _tmp = document.createElement("div"); _tmp.innerHTML = html; html = _tmp.textContent.trim() || _tmp.innerText.trim() || ""; while (html.substr(html.length - 1, 1) === ",") { html = html.substr(0, html.length - 1).trim(); } return html; } function singleQuoteStr(str) { let returnStr = ""; const strs = str.toString().split(","); for (let s = 0; s < strs.length; s++) { if (strs[s] !== "Microsoft YaHei") { returnStr += `'${strs[s]}',`; } } return returnStr; } function saveDate(key, { ...Options }) { const obj = { ...Options }; try { GMsetValue(key, defCon.encrypt(JSON.stringify(obj))); } catch (e) { error("\u27A4 saveDate:", e); } } })(); })();